Jquery ile HTML seçme kutusuna bir değer ekleme
Bu yazımızda jQuery ile HTML seçme kutusuna yeni bir seçenek eklemek nasıl olur onu öğrenecegiz.

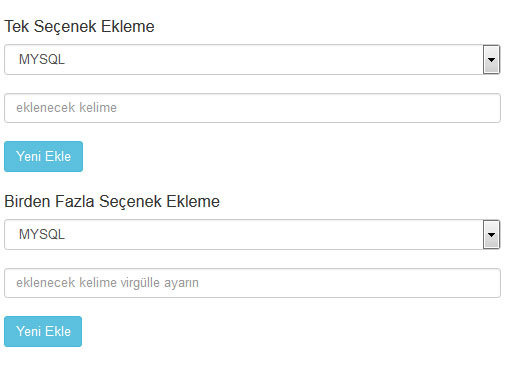
jQuery ile HTML seçme kutusuna yeni bir seçenek eklemek için önce seçenek kutumuzu oluşturalım.
<select name="box-1" id="box-1" class="form-control">
<option val="MYSQL">MYSQL</option>
<option val="PHP">PHP</option>
<option val="JQuery">JQuery</option>
<option val="HTML">HTML</option>
<option val="CSS3">CSS3</option>
</select>
<input name="yeniekle" id="yeniekle" type="text" class="form-control" placeholder="eklenecek kelime"/>
<button name="secekle" id="secekle" type="button" class="btn btn-info">Yeni Ekle</button>
Daha sonra JQuery kodu ile istenilen kelimeyi seçenek kutumuza ekleyelim.
<script>
(function($){
$(document).on("click", "#secekle",function(){
var yeniekle = $("#yeniekle").val();
if (yeniekle !=''){
$('#box-1').append('<option value="' + yeniekle + '" selected="selected">' + yeniekle + '</option>');
$("#yeniekle").val('');
} else {
alert ("Eklenecek Kelimeyi Girin");
return false;
}
});
})(jQuery);
</script>
Hepsi bir arada
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Bilgisayar.me</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<div>
<select name="box-1" id="box-1" class="form-control">
<option val="MYSQL">MYSQL</option>
<option val="PHP">PHP</option>
<option val="JQuery">JQuery</option>
<option val="HTML">HTML</option>
<option val="CSS3">CSS3</option>
</select>
<input name="yeniekle" id="yeniekle" type="text" class="form-control" placeholder="eklenecek kelime"/>
<button name="secekle" id="secekle" type="button" class="btn btn-info">Yeni Ekle</button>
</div>
<script>
(function($){
$(document).on("click", "#secekle",function(){
var yeniekle = $("#yeniekle").val();
if (yeniekle !=''){
$('#box-1').append('<option value="' + yeniekle + '" selected="selected">' + yeniekle + '</option>');
$("#yeniekle").val('');
} else {
alert ("Eklenecek Kelimeyi Girin");
return false;
}
});
})(jQuery);
</script>
</body>
</html>