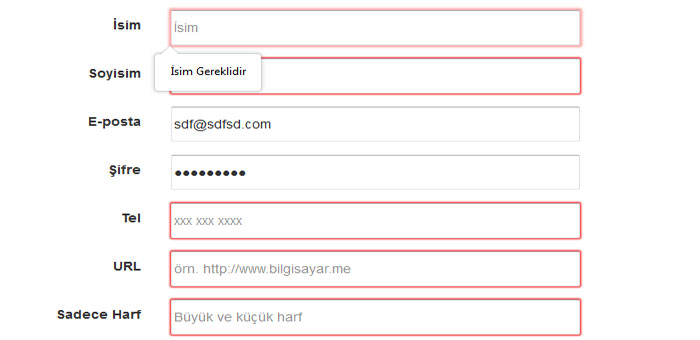
HTML5 ile eklenti kullanmadan form doğrulama
<form >
<label for="isim">İsim</label>
<input type="text" placeholder="İsim" name="isim" required autofocus oninvalid="setCustomValidity('İsim Gereklidir')" ><br />
<label for="soyisim" >Soyisim</label>
<input type="text" placeholder="Soyisim" name="soyisim" required oninvalid="setCustomValidity('Soyisim Gereklidir')">
<label for="eposta">E-posta</label>
<input type="email" placeholder="E-posta" name="eposta" required oninvalid="setCustomValidity('E-posta Geçersiz')">
<label for="sifre">Şifre</label>
<input type="password" placeholder="Şifre" name="sifre"
pattern="(?=.*d)(?=.*[a-z])(?=.*[A-Z]).{5,}"
required
oninvalid="setCustomValidity('En az 5 karakter, 1 büyük ve 1 küçük harf, ve 1 sayı')">
<label for="tel">Tel</label>
<input type="text" placeholder="xxx xxx xxxx" name="tel"
pattern='\d{3} \d{3} \d{4}'
required
oninvalid="setCustomValidity('Tel nosunu xxx xxx xxxx formatında girin')" >
<label for="url">URL</label>
<input type="url" placeholder="örn. http://www.bilgisayar.me" name="url" required>
<label for="karakter">Sadece Harf</label>
<input type="text" placeholder="Büyük ve küçük harf" name="karakter"
pattern="^[a-zA-Z]+$"
required
oninvalid="setCustomValidity('Sadece büyük ve küçük harf Girin')" >
<label for="numara">Sadece Sayı</label>
<input type="text" placeholder="Sadece Sayı" name="numara"
pattern="^[0-9]+$"
required
oninvalid="setCustomValidity('Sadece Sayı Girin')" >
<label for="limit">Limit</label>
<input type="text" placeholder="2 ile 5 karakter arası" name="limit"
pattern="^[a-z][0-9]{2,5}$"
required
oninvalid="setCustomValidity('2 ile 5 karakter arası olmalıdır')" >
<button type="submit" >Kaydet</button>
</form>
required- zorunlu alanlar
pattern – Etiketlerin değerlerini kontrol
maxlength – Maksimum sınırı ayarlama